| 이 름 |
tj |
| 다운로드 #1 |
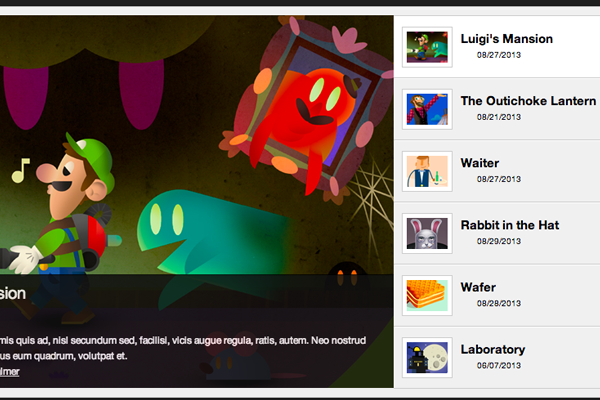
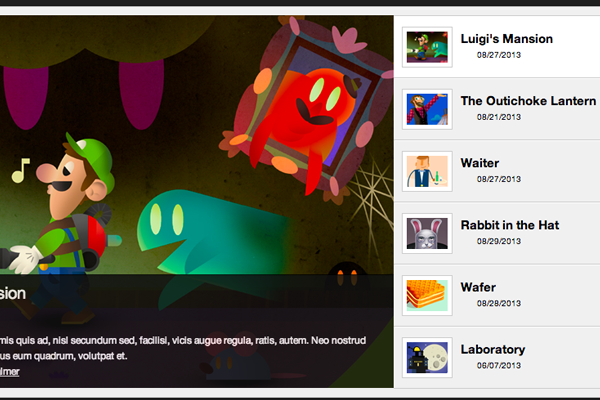
image_rotator_tutorial_screenshot.png (229.9 KB), Download : 0 |
| 다운로드 #2 |
jquery_image_rotator_with_descriptions.zip (1.20 MB), Download : 4 |
| 제 목 |
[HTML] 이미지 슬라이드 ; Create a CSS/jQuery Image Rotator with Descriptions |

원문 ; http://designm.ag/tutorials/image-rotator-css-jquery/
This original tutorial was created by Soh Tanaka and published back in 2009. Unfortunately his demo has since gone offline and I managed to find an old copy of the source codes. People in the comments have been asking for automatic rotation between the slides and I updated the codes with this feature.
So in this tutorial I am reintroducing some of Soh’s original codes on how to build this dynamic automatic rotator. The jQuery is contained within the same index file and it is easy to follow along. It should also work even running the latest copy of jQuery on your website. Feel free to download a copy of the updated source codes or check out my live demo from the links below. |
|